
My process for creating these digital art pieces makes use of AI, but it’s not as simple as just typing in a few words, so I wanted to put together a page showing my process.
The Backstory
Firstly I should clarify that I grew up in a time before the internet! I took art classes at school and otherwise taught myself just by always drawing and painting. It was just something I loved to do, for as long as I can remember. While I did enjoy creating art on my Amiga computer back in the 90s, I never got into digital art. I think I liked tangible, physical painting and drawing too much. I like the feel of the pencil on the paper, the brush on the panel. But I have always had a keen interest in technology (I taught myself website building in the mid-90s). So when AI came along as a means to create art, I was fascinated, and started playing with it.
It was mainly just a novelty thing; I’m a professional artist these days, I sell my physical art pieces through galleries, and I just liked playing with AI and marvelling at what it could create. But then, in early 2023, the Bengals were in the playoffs, and about to play the Ravens. It felt really tense, and an image came to mind, and I wondered if AI could make it for me.
I played around, again and again, and it wouldn’t give me what I want (it’s like that at times, though it’s getting better!). But by this point I really wanted to see the image I had in mind, so I figured I could use my (average) Photoshop skills to composite a few images together to get what I wanted. And that worked, and the “Captured Raven” image was created.
The software couldn’t give me the tiger holding a cage, or a raven in the cage. So I got it to create 3 separate images: the tiger, the raven, and the cage. And I layers and blended them together, adding some shading and colour.

And people really liked it! So I had to make one the next week… and the next week… until we were out of the playoffs. By that point it had become a really fun thing to create, and something I couldn’t do on a weekly basis if I were doing it by hand. So for the 2023 season I decided to make one for each regular season match-up.
I use AI (Midjourney specifically) and Photoshop to create all my gameday art. I won’t go into the details about AI here, except to say, for those who don’t know about it, it’s a piece of software that created images based on text prompts. You describe what you want, and it creates it. (It does not steal component parts of other art/photographs, as some might suggest, instead it ‘learns’ what an image of – for example a tiger – consists of, and then creates that). But it’s not perfect by any means!
The Process
To explain this visually, I thought I’d show you what went in to the most recent (at time of writing) Seahawks piece:
1. The idea. Can’t do anything without an idea! Some teams are easier than others, that’s for sure. I originally wanted to make Cincinnatus (my gentleman tiger) a falconer, with a seahawk on his glove. But AI did not understand what a falcon’s hood looks like. At all. See the image on the right as an example! I also started to feel that this wasn’t right, because this belonged to another bird team. So I shifted so something more ‘Seattle’; a meal of salmon, caught by the hawk and delivered to the tiger.

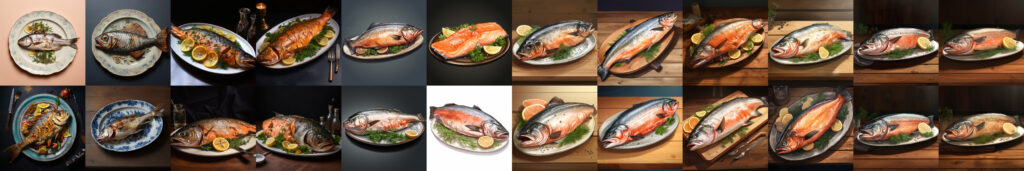
2. Image gathering. I do a lot of image creation to try to find the ‘right’ one. Sometimes this means 12 images, other times it means 80 images. And that’s just for one part of the image; each part goes through the same process. I’m quite a perfectionist so I’ll often sit there for quite a while, generating more and more images, trying to get what I’m looking for. It’s a little bit like a photographer going through all their photographs, deciding which is the best…
Below is a sample of some of the images I created looking for the “right” ones. I think I must have created about 100 tiger images for this particular one. I tend to refine my text prompt as I go as well, because a lot of the process is about trying to work out how to get the base images that I want (for example the salmon image below, I needed the right perspective. That took a while!).



3. Image compositing. I cut out the component parts and lay them all out roughly where they will go, and then start refining, removing all the excess and adjusting the colour and brightness so that everything blends together. Often at this stage I need to create more images, to fix things I don’t like. Often these are whole images created just to use a small part – for example I had to replace his hands with paws, so I had to create a bunch of tigers to get one with the right looking paws that would fit the pose of this image. This also often involves painting in shadows to make it seem like one complete image, and sometimes painting on colours, like the seahawk colours in this one.

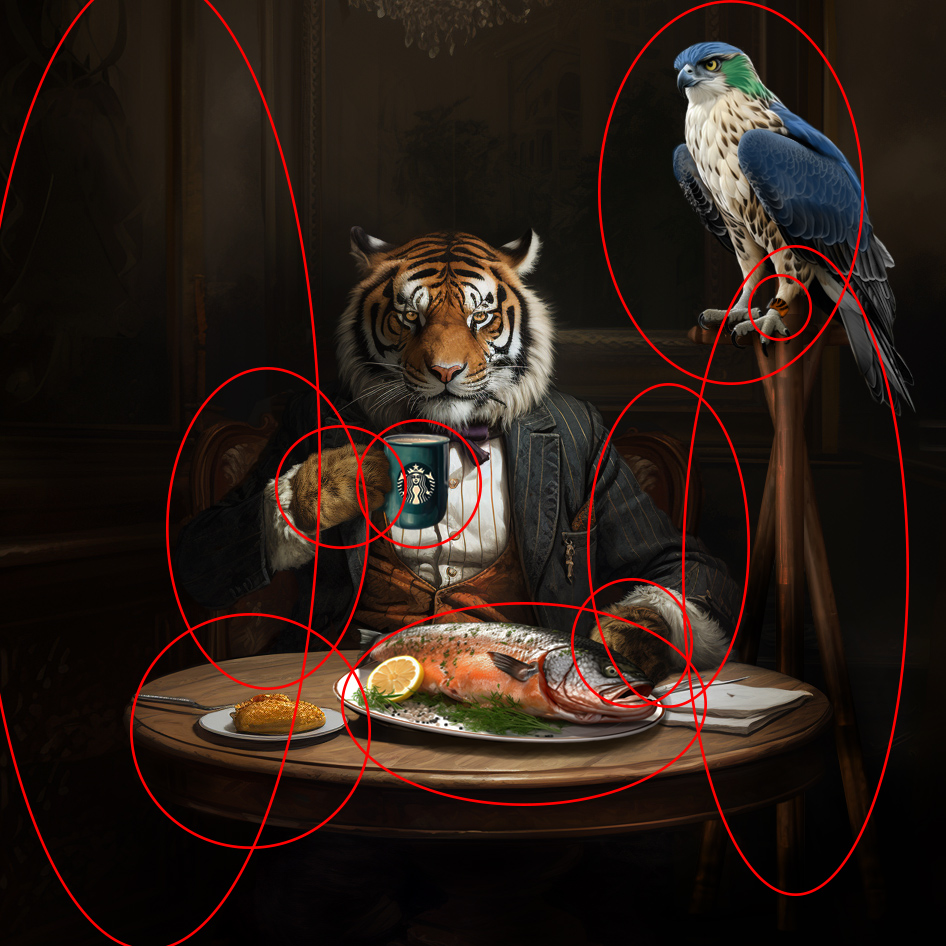
The big image above circles all the images used to create this finished piece. From left to right:
- The side wall – the chair was in the wrong place so I had to cover it by replacing this background section with something different
- Part of the table – there was a weird glass here, so I had to get another table and cover it to get rid of it.
- Chair back – was in the wrong place, I had to move it
- His right paw – he had weird man-hands so I had to change them!
- Starbucks mug
- Plate of salmon
- His left paw – again, replacing the man-hands.
- Other side of chair back.
- Stand for the hawk.
- Seahawk (with added colours)
- Tag on the hawk’s ankle.
So that is an overview of my process! I know people often say of AI that it’s just typing a sentence into the software and it gives you the image. You can do that, but it probably won’t give you exactly what you’re looking for (or even close to what you have in your head). That’s why I do so much compositing; I use AI as my source material, and then spend a few hours putting everything together into one cohesive whole.
